
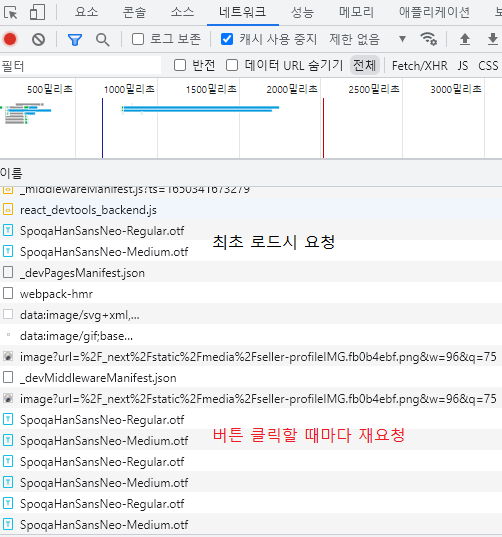
styled-components를 사용할 때, 리렌더링이 일어날 때 글자 폰트가 기본 폰트에서 적용된 폰트로 변경되는 과정이 그대로 보이는 경우가 있다. 이러한 현상을 FOUT(Flash Of Unstyled Font)라고 부른다. FOUT이 발생하면 폰트가 변경되는 과정에서 레이아웃이 살짝 어긋나면서 화면이 깜빡이는 것처럼 보이게 되는데, 이는 UX에 좋지 않은 영향을 준다.

이는 styled-components가 새로운 스타일이 렌더될 때마다 <style> 태그를 변경하면서 매번 폰트를 재요청하기 때문에 발생하는 문제다. 보통 styled-components를 사용한다면 createGlobalStyle로 글로벌 스타일을 관리할텐데, 만약 여기에서 font-face로 폰트를 설정했다면 이러한 문제가 발생한다.

이는 styled-components 자체의 문제이므로 폰트 관련 css를 styled-components로부터 아예 분리해서 설정해야 한다.
CDN링크가 있으면 CDN링크로 폰트를 넣어주면 된다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
아니면 폰트와 관련된 부분만 css파일로 분리하여 import 해도 된다.
/* font.css */
@font-face {
font-family: 'Spoqa Han Sans';
src: url('/fonts/SpoqaHanSansNeo/SpoqaHanSansNeo-Bold.otf');
font-weight: 600;
}
@font-face {
font-family: 'Spoqa Han Sans';
src: url('/fonts/SpoqaHanSansNeo/SpoqaHanSansNeo-Medium.otf');
font-weight: 500;
}
@font-face {
font-family: 'Spoqa Han Sans';
src: url('/fonts/SpoqaHanSansNeo/SpoqaHanSansNeo-Regular.otf');
font-weight: 400;
}
@font-face {
font-family: 'Spoqa Han Sans';
src: url('/fonts/SpoqaHanSansNeo/SpoqaHanSansNeo-Light.otf');
font-weight: 300;
}
@font-face {
font-family: 'Spoqa Han Sans';
src: url('/fonts/SpoqaHanSansNeo/SpoqaHanSansNeo-Thin.otf');
font-weight: 100;
}// index.js (React를 사용하는 경우)
import './font.css';
Next.js를 사용하고 있는 경우에는 _app 파일에서 import하면 된다.
// pages/_app.tsx
import './font.css';
🗃️ 참고자료
https://ryublock.tistory.com/37
React Styled-Components Font Reloading
Tech stack FrameWork - React Language - Typescript State Management - MobX UI Library - Styled-Components 사건의 발단 작업을 하는 도중, 버튼 이벤트 발생 시 화면이 깜빡 거리는 현상을 발견하게 되었다..
ryublock.tistory.com
https://www.zerocho.com/category/Webpack/post/58ac2d6f2e437800181c1657
https://www.zerocho.com/category/Webpack/post/58ac2d6f2e437800181c1657
www.zerocho.com
https://nextjs.org/docs/basic-features/built-in-css-support#adding-a-global-stylesheet
Basic Features: Built-in CSS Support | Next.js
Next.js supports including CSS files as Global CSS or CSS Modules, using `styled-jsx` for CSS-in-JS, or any other CSS-in-JS solution! Learn more here.
nextjs.org
'IT > React' 카테고리의 다른 글
| [Recoil] Duplicate atom key 에러 메시지 없애기 (Next.js, Vite) (0) | 2023.01.22 |
|---|---|
| [Vite/React] Vite HMR 에러 (feat. ContextAPI) (0) | 2023.01.15 |
| [React Testing Library] SVG 파일을 인식하지 못하여 SyntaxError가 발생할 때 (0) | 2022.06.28 |
| [React] You are running create-react-app 4.0.3 which is behind the latest release (5.0.0) (0) | 2022.01.07 |
![[styled-components] 폰트 깜빡임(FOUT) 해결하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FtL8IA%2FbtrzKt9JhLq%2FuKvGENGfZbkfmXsqNjN8wK%2Fimg.png)